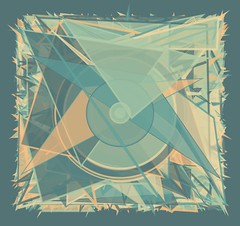
For a start I created shapes like rectangles, ellipses and triangles to design an abstract landscape. I took a sheet of quad-ruled paper and looked for the coordinates I needed to place the shapes on the screen. The colors I find with the help of a color selector, that is provided by the processing interface.
Now I had all the information I needed to create my first Processing sketch.
Here I imagine a landscape with a planet (moon, sun) and a triangle which moves through the landscape.
The next step in sketching with Processing was to let a shape be drawn by the program within a loop. I also added randomness for the colors and for the coordinates of the shapes.
My intention was to contrast splintering (triangles) with entirety (circles). This can be a symbol for, for example, an immigrant family contrasted to a native family.
 |
 |
 |
 |
The last step with my first experience with Processing was interactivity and by that generative design.
The interactive part of my script provides the possibility to drag the mouse button over the screen and this way to display thin bars.
The stroke and the fill color of the bar is chosen according to the position on the screen. You also can clear the screen with any key and by that generate a new background color, again depending on the mouse position.
This way you can partly control the process, but because of the complexity of the procedure most people may try to generate a stripe design by "playing around". Look the following examples,
I intended to give the possibility to create playfully ones own space, but you can also use it to design a nice pattern of stripes.
 |
 |
 |
 |
and here the genesis of the last example.
 |
 |
 |
 |
Blogger does not provide the possibility of running Processing within this post, but here is the example I used as a basis for creating my sketch.
This post was inspired by an art online course:
Introduction to Computational Arts